Framer
Framer
Khóa học Framer, tạo dựng website với trải nghiệm mượt mà cùng các hiệu ứng ấn tượng
Framer
Framer
Framer
Framer
Khóa học Framer, tạo dựng website với trải nghiệm mượt mà cùng các hiệu ứng ấn tượng
Có phải…
Có phải…
Có phải…
Bạn muốn hiện thực hóa
các ý tưởng thiết kế, nhưng gặp rào cản về nguồn lực, chi phí
và thời gian
Bạn muốn hiện thực hóa các ý tưởng thiết kế, nhưng gặp rào cản về nguồn lực, chi phí và thời gian
Bạn muốn hiện thực hóa các ý tưởng thiết kế, nhưng gặp rào cản về nguồn lực, chi phí và thời gian
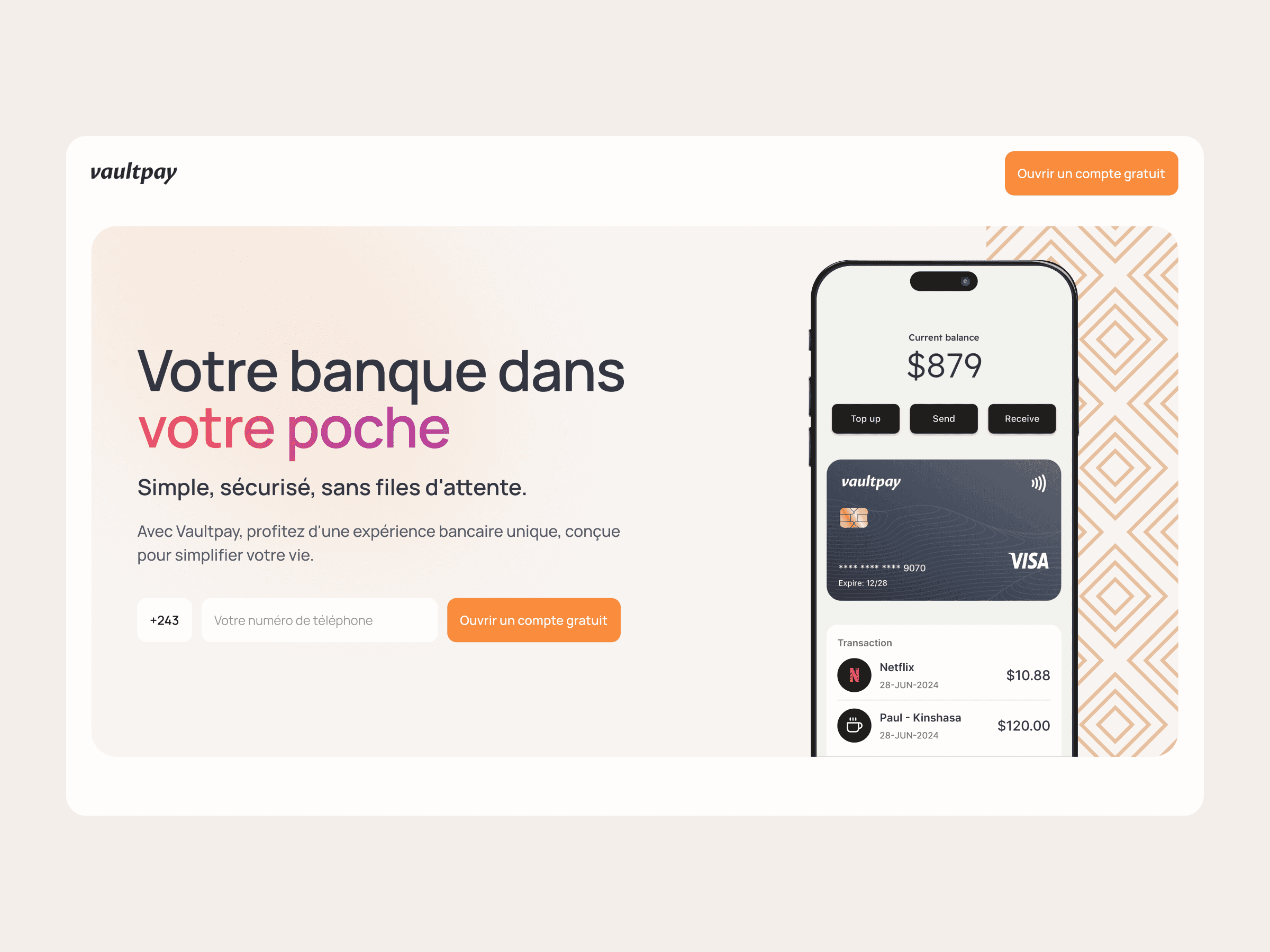
Your website
Cooking...
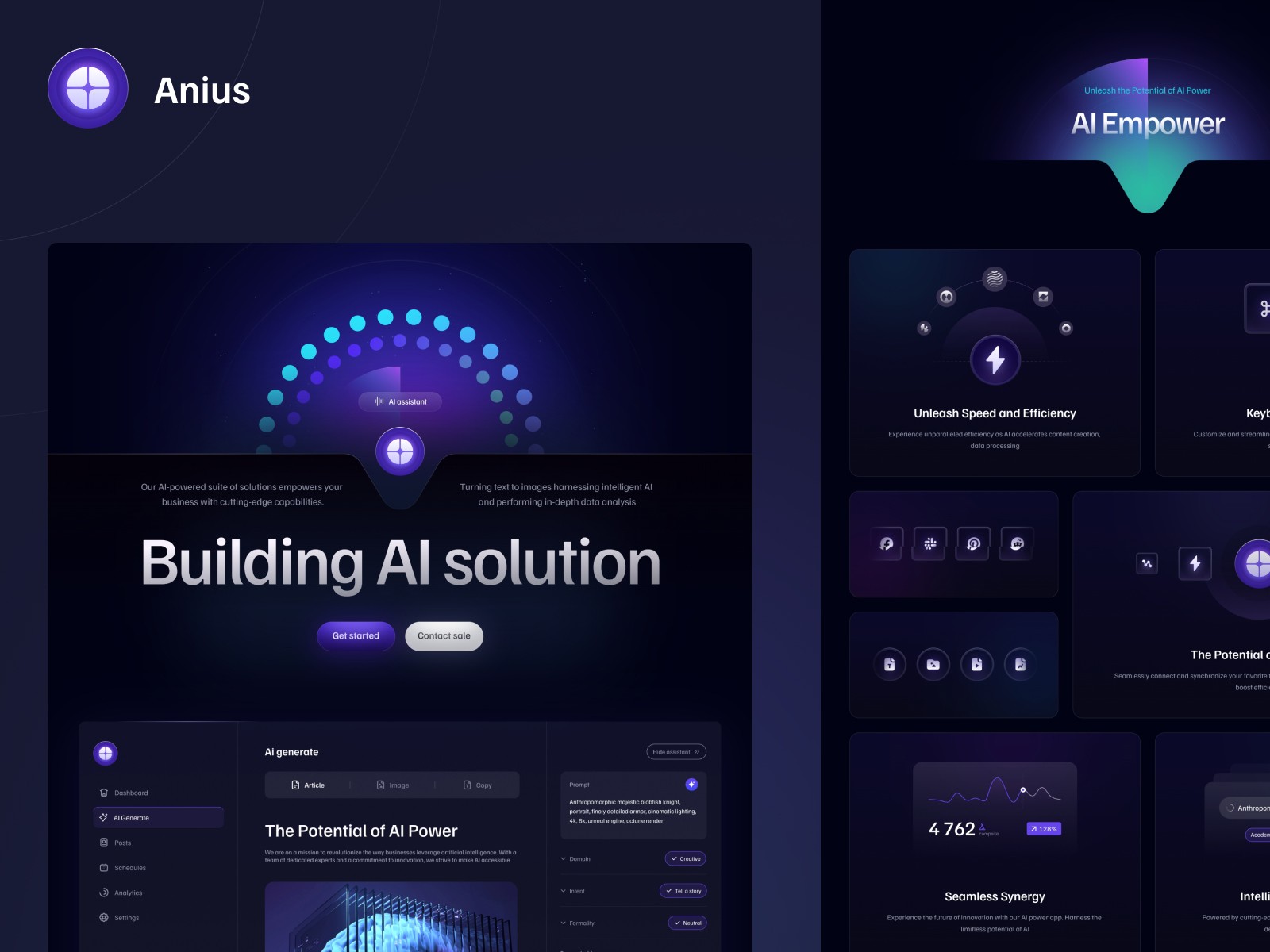
Bạn biết đến Framer
Bạn biết đến Framer
giúp tạo dựng website ấn tượng,
không yêu cầu kỹ năng về lập trình
Bạn biết đến Framer giúp tạo dựng website ấn tượng, không yêu cầu kỹ năng về lập trình
giúp tạo dựng website ấn tượng, không yêu cầu kỹ năng về lập trình
0 code design
0 code design
0 code design
Bạn mày mò Framer
nhưng không biết bắt đầu từ đâu, hoặc cảm thấy quá tải với lượng kiến thức trên Framer
Bạn mày mò Framer
nhưng không biết bắt đầu từ đâu, hoặc cảm thấy quá tải với lượng kiến thức trên Framer
Bạn mày mò Framer
nhưng không biết bắt đầu từ đâu, hoặc cảm thấy quá tải với lượng kiến thức trên Framer
How to learn Framer ???
How to learn Framer ???
How to learn Framer ???
Sicky
Scroll transform
Scroll transform
Scroll transform
CMS
CMS
CMS
Scroll variant
Cursor
Layout
Layout
Layout
Khóa học FMC
ra đời giúp bạn chinh phục Framer một cách toàn diện
Khóa học FMC
ra đời giúp bạn chinh phục Framer một cách toàn diện
Khóa học FMC
ra đời giúp bạn chinh phục Framer một cách toàn diện
from zero to hero
from zero to hero
from zero to hero
Danh sách lớp học
FMC K3
Khai giảng: 18/11/2024
Lịch học: Thứ 2 và Thứ 5
Thời gian: 19h30 -21h30
Hình thức: Online
Học phí: 6.000.000đ
FMC K3
Khai giảng: 18/11/2024
Lịch học: Thứ 2 và Thứ 5
Thời gian: 19h30 -21h30
Hình thức: Online
Học phí: 6.000.000đ
FMC K3
Khai giảng: 18/11/2024
Lịch học: Thứ 2 và Thứ 5
Thời gian: 19h30 -21h30
Hình thức: Online
Học phí: 6.000.000đ
FMC K4
Khai giảng: 06/01/2025
Lịch học: Thứ 2 và Thứ 5
Thời gian: 19h30 -21h30
Hình thức: Online
Học phí: 6.000.000đ
FMC K4
Khai giảng: 06/01/2025
Lịch học: Thứ 2 và Thứ 5
Thời gian: 19h30 -21h30
Hình thức: Online
Học phí: 6.000.000đ
FMC K4
Khai giảng: 06/01/2025
Lịch học: Thứ 2 và Thứ 5
Thời gian: 19h30 -21h30
Hình thức: Online
Học phí: 6.000.000đ
Sau khóa học, bạn thành thạo Framer và nắm vững từng
khía cạnh
Sau khóa học, bạn thành thạo Framer và nắm vững từng
khía cạnh
Sau khóa học, bạn thành thạo Framer và nắm vững từng
khía cạnh
POSITON
POSITON
POSITON
POSITON
LAYOUT
LAYOUT
LAYOUT
LAYOUT
COMPONENT
COMPONENT
COMPONENT
COMPONENT
EFFECTS
EFFECTS
EFFECTS
EFFECTS
CMS
CMS
CMS
CMS
Bạn tạo ra website ấn tượng cho cá nhân và khách hàng, xuất bản nhanh chóng và tối ưu về hiệu suất
Bạn tạo ra website ấn tượng cho cá nhân và khách hàng, xuất bản nhanh chóng và tối ưu về hiệu suất
Bạn tạo ra website ấn tượng cho cá nhân và khách hàng, xuất bản nhanh chóng và tối ưu về hiệu suất


Woohoo!
Chi tiết lộ trình học để giúp bạn làm chủ Framer, đừng quên thực hành và làm bài tập đầy đủ nhé
Chi tiết lộ trình học để giúp bạn làm chủ Framer, đừng quên thực hành và làm bài tập đầy đủ nhé
Chi tiết lộ trình học để giúp bạn làm chủ Framer, đừng quên thực hành và làm bài tập đầy đủ nhé
01
Tổng quan và làm quen với Framer
Framer overview Native components Position and pinning Size setting Layout & styles
01
Tổng quan và làm quen với Framer
Framer overview Native components Position and pinning Size setting Layout & styles
01
Tổng quan và làm quen với Framer
Framer overview Native components Position and pinning Size setting Layout & styles
02
Responsive design & Component
Breakpoints & Responsive Text, color styles Component, Variants, Variables
02
Responsive design & Component
Breakpoints & Responsive Text, color styles Component, Variants, Variables
02
Responsive design & Component
Breakpoints & Responsive Text, color styles Component, Variants, Variables
03
Variants interaction & Sticky effect
Variants interaction Sticky effect Change cursor Overlay
03
Variants interaction & Sticky effect
Variants interaction Sticky effect Change cursor Overlay
03
Variants interaction & Sticky effect
Variants interaction Sticky effect Change cursor Overlay
04 & 5
Effects & animations
Basic ( Appear, Loop, Hover, Press) Srcoll speed & Parallax Scroll animation Scroll variants Scroll transform Page effect Kết hợp các hiệu ứng trong Framer
04 & 5
Effects & animations
Basic ( Appear, Loop, Hover, Press) Srcoll speed & Parallax Scroll animation Scroll variants Scroll transform Page effect Kết hợp các hiệu ứng trong Framer
04 & 5
Effects & animations
Basic ( Appear, Loop, Hover, Press) Srcoll speed & Parallax Scroll animation Scroll variants Scroll transform Page effect Kết hợp các hiệu ứng trong Framer
06
3D Transform
Transform Kết hợp transform với các hiệu ứng trong Framer
06
3D Transform
Transform Kết hợp transform với các hiệu ứng trong Framer
06
3D Transform
Transform Kết hợp transform với các hiệu ứng trong Framer
07 & 8
CMS
Tạo CMS CMS page Connect CMS data Sort & Filter trong CMS Tạo categories page trong CMS
07 & 8
CMS
Tạo CMS CMS page Connect CMS data Sort & Filter trong CMS Tạo categories page trong CMS
07 & 8
CMS
Tạo CMS CMS page Connect CMS data Sort & Filter trong CMS Tạo categories page trong CMS
09
Coded component & Overrides
Chia sẻ 1 số Coded Components & Code Overrides và cách áp dụng mang lại hiệu quả thiết kế Framer x Shopify (coming soon)
09
Coded component & Overrides
Chia sẻ 1 số Coded Components & Code Overrides và cách áp dụng mang lại hiệu quả thiết kế Framer x Shopify (coming soon)
09
Coded component & Overrides
Chia sẻ 1 số Coded Components & Code Overrides và cách áp dụng mang lại hiệu quả thiết kế Framer x Shopify (coming soon)
10
Combine effects
Chia sẻ và áp dụng các best practice về việc kết hợp các tính năng, hiệu ứng trong Framer để áp dụng vào Design.
10
Combine effects
Chia sẻ và áp dụng các best practice về việc kết hợp các tính năng, hiệu ứng trong Framer để áp dụng vào Design.
10
Combine effects
Chia sẻ và áp dụng các best practice về việc kết hợp các tính năng, hiệu ứng trong Framer để áp dụng vào Design.
11
Preloading & Form
Tạo Preloading screen trong Framer Sử dụng Coded overrides Tạo form & lưu trữ data
11
Preloading & Form
Tạo Preloading screen trong Framer Sử dụng Coded overrides Tạo form & lưu trữ data
11
Preloading & Form
Tạo Preloading screen trong Framer Sử dụng Coded overrides Tạo form & lưu trữ data
12
Tổng kết
Chia sẻ kinh nghiệm & kiếm tiền với Framer Tổng kết khóa học.
12
Tổng kết
Chia sẻ kinh nghiệm & kiếm tiền với Framer Tổng kết khóa học.
12
Tổng kết
Chia sẻ kinh nghiệm & kiếm tiền với Framer Tổng kết khóa học.
Giáo viên hướng dẫn và đồng hành cùng bạn
Giáo viên hướng dẫn và đồng hành cùng bạn
Giáo viên hướng dẫn và đồng hành cùng bạn
Chào các bạn, mình là
Sang - Officially Framer Expert & Partner.
Chào các bạn, mình là Sang - Officially Framer Expert & Partner.
Chào các bạn, mình là Sang - Officially Framer Expert & Partner.
Chào các bạn, mình là Sang - Officially Framer Expert & Partner.


Với 2 năm kinh nghiệm thiết kế và xây dựng website trên Framer, mình sẽ đồng hành cùng các bạn trong khóa học, đưa ra phương pháp giúp dễ dàng tiếp cận, hiểu rõ bản chất và làm chủ Framer.
Trong khóa học, mình cũng sẽ chia sẻ kinh nghiệm của bản thân, cách xây dựng layout sao cho tối ưu nhất và thích ứng trên nhiều thiết bị, cách kết hợp các tính năng và hiệu ứng trên Framer để tạo ra trải nghiệm ấn tượng trên website,... Hẹn gặp các bạn tại FMC nhé!
Với 2 năm kinh nghiệm thiết kế và xây dựng website trên Framer, mình sẽ đồng hành cùng các bạn trong khóa học, đưa ra phương pháp giúp dễ dàng tiếp cận, hiểu rõ bản chất và làm chủ Framer.
Trong khóa học, mình cũng sẽ chia sẻ kinh nghiệm của bản thân, cách xây dựng layout sao cho tối ưu nhất và thích ứng trên nhiều thiết bị, cách kết hợp các tính năng và hiệu ứng trên Framer để tạo ra trải nghiệm ấn tượng trên website,... Hẹn gặp các bạn tại FMC nhé!
Đăng ký học
Framer Masterclass
Đăng ký học
Framer Masterclass
Đăng ký học
Framer Masterclass
Sau khi đăng ký thành công, bạn sẽ nhận được hướng dẫn thanh toán và nhận tài liệu khóa học.
Sau khi đăng ký thành công, bạn sẽ nhận được hướng dẫn thanh toán và nhận tài liệu khóa học.
Sau khi đăng ký thành công, bạn sẽ nhận được hướng dẫn thanh toán và nhận tài liệu khóa học.

FMC Online course. Made by Sang
Powered by Framer